Madeit Recipe App
I designed an end to end application that focuses on different types of international cuisine for users who want to recreate or experience these traditional local cuisines
Overview
ROLE & DURATION
UX / UI designer
2weeks
The focus of this project was to create an app with recipes from different types of international cuisine for users who want to recreate their families’ traditional local cuisines or experience other cuisines. With increasing globalization many people live in a different country or region than the one they grew up in. It will serve people who are originally from those countries who want an authentic ‘taste of home’ but also others who would like to try new foods. It also provides clear ingredient lists and helps them to source the necessary ingredients local to their current residence.
SOLUTION
I will create an end-to-end app with recipes from different types of international cuisine for users who want to recreate or experience these traditional local cuisines.
GOAL
The goal of this project is to allow users with varying levels of cooking experience to create an authentic traditional dish of their home country and have an access to ingredients that can be bought locally. The research will be very important for this project to really understand user’s experience level, how they feel about their heritage cuisines, and what apps (if any), they use while cooking.
Research
RESEARCH COMPONENTS
Competitive analysis
User surveys
User interviews
RESEARCH GOALS
I started this research by re-reading the brief and understanding what experience I’m trying to create/ the problem I’m trying to solve. To do this I looked extensively at what competition ’Madeit’ would have, what each of these apps offers, and the unique features.
The research goals I set for this project were to:
Learn about users the experience of currently available recipe apps
Understand ways in which this experience can be improved
Extract possible solutions regarding unique features for my recipe app
Looking at competitors, they collectively had very similar features such as a recipe rating system, how to make videos, search functionality amongst other features as shown in the comparison visual below. It was really important to me to offer something different from the competitors, planning this would serve me well as I go into defining and designing my wireframes.
I sent out surveys to understand user experience levels, grocery shopping habits, preferred cuisines, and what types of meals they prepare.
Looking at the use of recipe apps:
(38%) participants were very familiar with Allrecipes app
(53%) participants use how to videos while also preparing their meals.
(92%) of participants can cook
After organizing the research, I created this persona that was distilled from the pool of information and given shape from the most notable divisions between temperament: social investment, online habits, and inclination to logic or emotion.
Define
User Flow
Getting the visual and information structure right was extremely important to this project. Firstly, I created the task flow to get a general single core flow of how I envisioned ‘Madeit’ would be processed from beginning to end. Secondly, I then designed the user flow, which was designed from the user’s perspective, and identified the possible pitfalls and decisions they may encounter. These processes were essential to laying the ground work for the upcoming wireframes.
There were several design steps that I wanted to solve through this core flow :
User ability to search for a recipe.
User ability to watch the cooking video and view a step-by-step guide if not watching the video.
User ability to upload a photo of their meal after completion.
Task and User Flow for ‘Madeit’
For my initial sketches, it was important to lay down what the visual hierarchy and structure of the wireframes would be. I created lo-fi wireframes on selected pages to gradually see how all the elements could be presented. This served as the foundation for the UI designs that would be coming later.
Sketches of Discover page and Search results page.
Provisional lo-fi wireframes for the related pages below
Design
With other phases completed, I began building the UI wireframes for ‘Madeit’. At this stage, I began gathering images of traditional dishes of various countries and added a GIF to show the process of how the meal would be made.
Provisional Wireframes before usability test
I created a UI Kit for ‘Madeit’. I wanted the color palette to convey the emotion of appetite and hunger. They were picked based on color psychology. Red and yellow are colors that taste buds, stimulate appetite, and are attention-grabbing. These colors are widely used in the fast-food industry and have proven very effective.
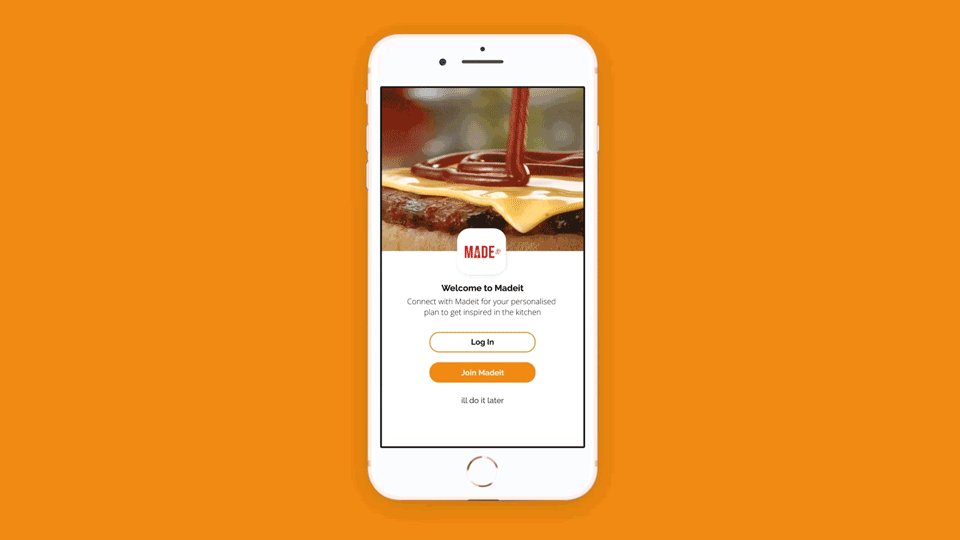
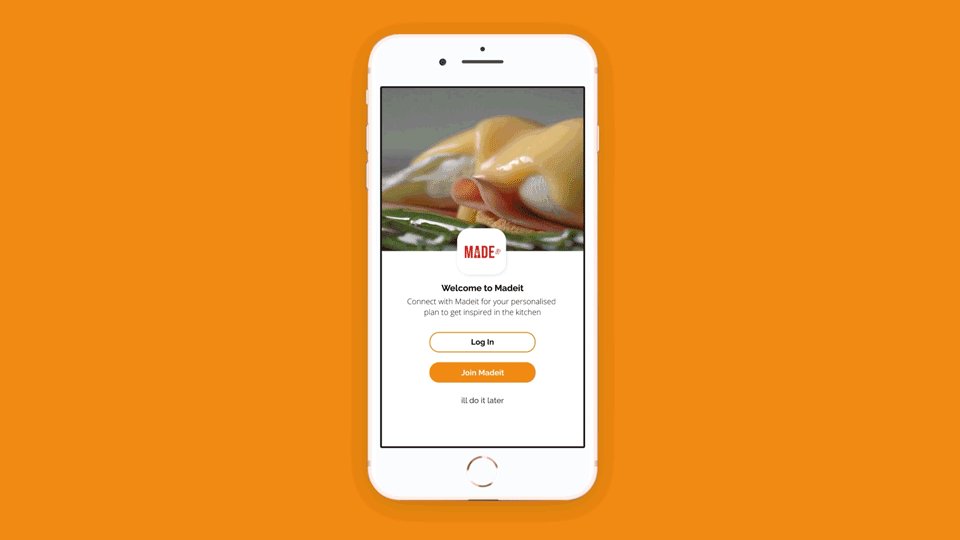
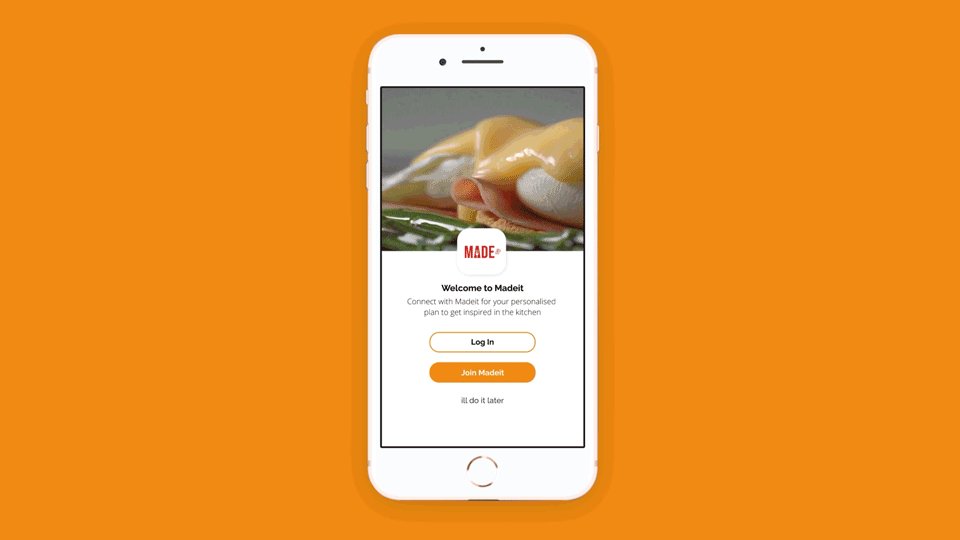
Simulation of Discover Page
Search function and Recipe Page
‘Madeit’ (Pre-Test)
Going through my interview notes and survey research that I have conducted, it was important to have identify the elements in the UI designs and the general flow of the project. “How-to-make” videos and traditional dish by origin were essential elements implemented into the design of this Project. The country flag image tagged with the dish helps the user filter and know what dish or cuisine that particular dish is from.
Testing
Test
Task Error-free rate
98%
To test the provisional wireframes, I designed, I used Figma as the prototyping tool, and the usability test was conducted remotely. It was really insightful as their feedback pointed out that:
Users weren’t able to filter dishes.
Search results should show related dishes rather than random dishes of both meat and vegetarian
After the meal was completed, an option to comment on the recipe should be provided.
Misunderstanding and rephrasing of questions after sign up.
TASKS
Task completion rate
100%
• Gauge how long it takes a user to search for recipes, watch videos, and complete the cooking
• To be able to view and watch the cooking videos.
• Gauge initial response to ‘Madeit’ recipe user flow.
• Observe what issues or problems the user may face while browsing through the site
Afterthoughts
Results of the usability showed that filtering was a high-priority change that needed to be done. Users found that they weren’t able to filter dishes to their own taste and wanted various options in order to achieve this goal. Below is the updated search result/ filter option for ‘Madeit’.
Before Usability Test
After Usability Test
Madeit Recipe App Prototype